本文共 2027 字,大约阅读时间需要 6 分钟。
在最新的MVC4+EasyUI的Web开发框架里面,我整合了关于网购运单处理的一个模块,其中整合了客户导单、运单合并、到货扫描、扣仓、出仓、查询等各个模块的操作,里面涉及到一些运单套打的操作,不过由于之前介绍LODOP不兼容Chrome等浏览器,因此曾经想放弃这个控件的打印处理,不过他们及时推出了“云打印控件C-Lodop“,而且对之前的接口几乎完全兼容,因此在框架里也继续沿用了这个控件来进行相关的打印处理,包括常规的打印和运单信息套打等处理。
1、控件的安装
这个云控件C-Lodop()其实是在本地安装后,驻留服务提供JS的服务的,安装后启动程序后界面如下所示。

这种通过服务器提供JS服务的方式,比插件方式好很多,测试过Chrome浏览器也可以顺利打印了,原来的LODOP插件方式的打印是不兼容的。
通过它们本身自带的JS初始化代码,可以了解到该控件目前采用非插件方式进行处理打印操作的了。
//让其它电脑的浏览器通过本机打印(适用例子):var oscript = document.createElement("script");oscript.src = "/CLodopfuncs.js";var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement;head.insertBefore(oscript, head.firstChild);//让本机浏览器打印(更优先):oscript = document.createElement("script");oscript.src = "http://localhost:8000/CLodopfuncs.js?priority=1";var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement;head.insertBefore(oscript, head.firstChild);//本机浏览器的后补端口8001(这种兼顾做法可能报错不用理它):oscript = document.createElement("script");oscript.src = "http://localhost:8001/CLodopfuncs.js?priority=2";var head = document.head || document.getElementsByTagName("head")[0] || document.documentElement;head.insertBefore(oscript, head.firstChild); 官方例子提供了LodopFuncs.js文件用来构建打印控件的,其中在LodopFuncs.js文件里面定义了getLodop函数,用来获得打印控件对象的。
检查是否安装了云打印控件的JS代码如下所示。
2、云打印控件C-Lodop的使用
这个控件和原来的LODOP的使用保持一致性,不用修改原来的代码就可以直接使用最新的打印方式,非常赞,关于这个控件的使用,我在前面介绍了很多相关的使用过程。
如在Winform里面利用网页套打证件的案例《》。

以及在Web页面的套打处理《》,以及《》,里面对控件的使用操作做了很详细的介绍。



该控件提供了很详细的各种案例(),可以参考学习使用。
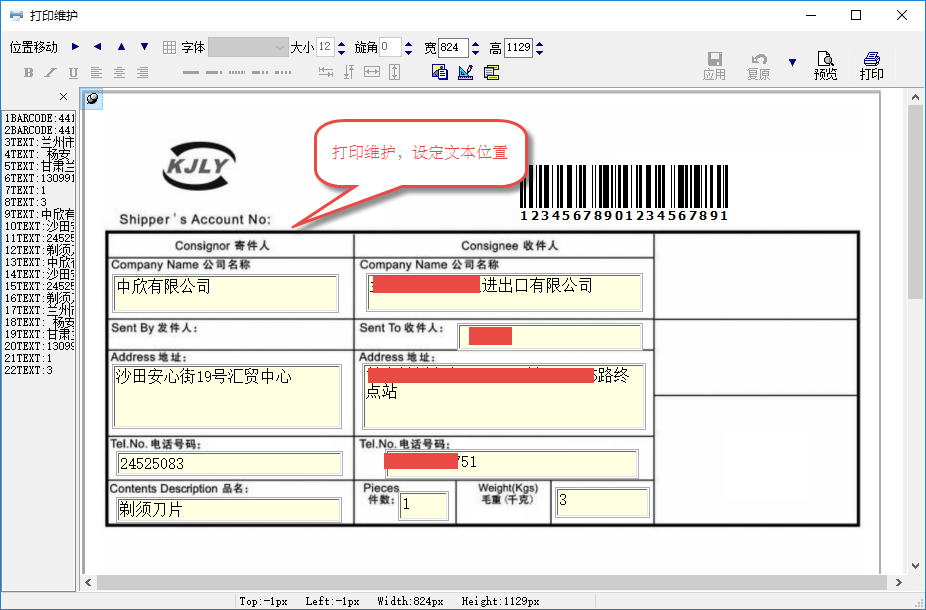
在前面介绍了,我在框架里面的网购运单处理里面,继续使用了这个控件进行套打的处理,例如我们需要套打类似这样的界面内容。

我们设计好套打页面内容,如下所示。

设计好的内容,我们可以把它们转换为页面里面的JS代码如下所示。
其中这个打印界面中,还用到了二维码的打印处理操作,这样很方便直接使用条码枪直接读取,如下代码:
LODOP.ADD_PRINT_BARCODE(78, 441, 262, 56, "128C", info.FenyunDanhao); LODOP.ADD_PRINT_BARCODE(684, 441, 262, 56, "128C", info.FenyunDanhao);
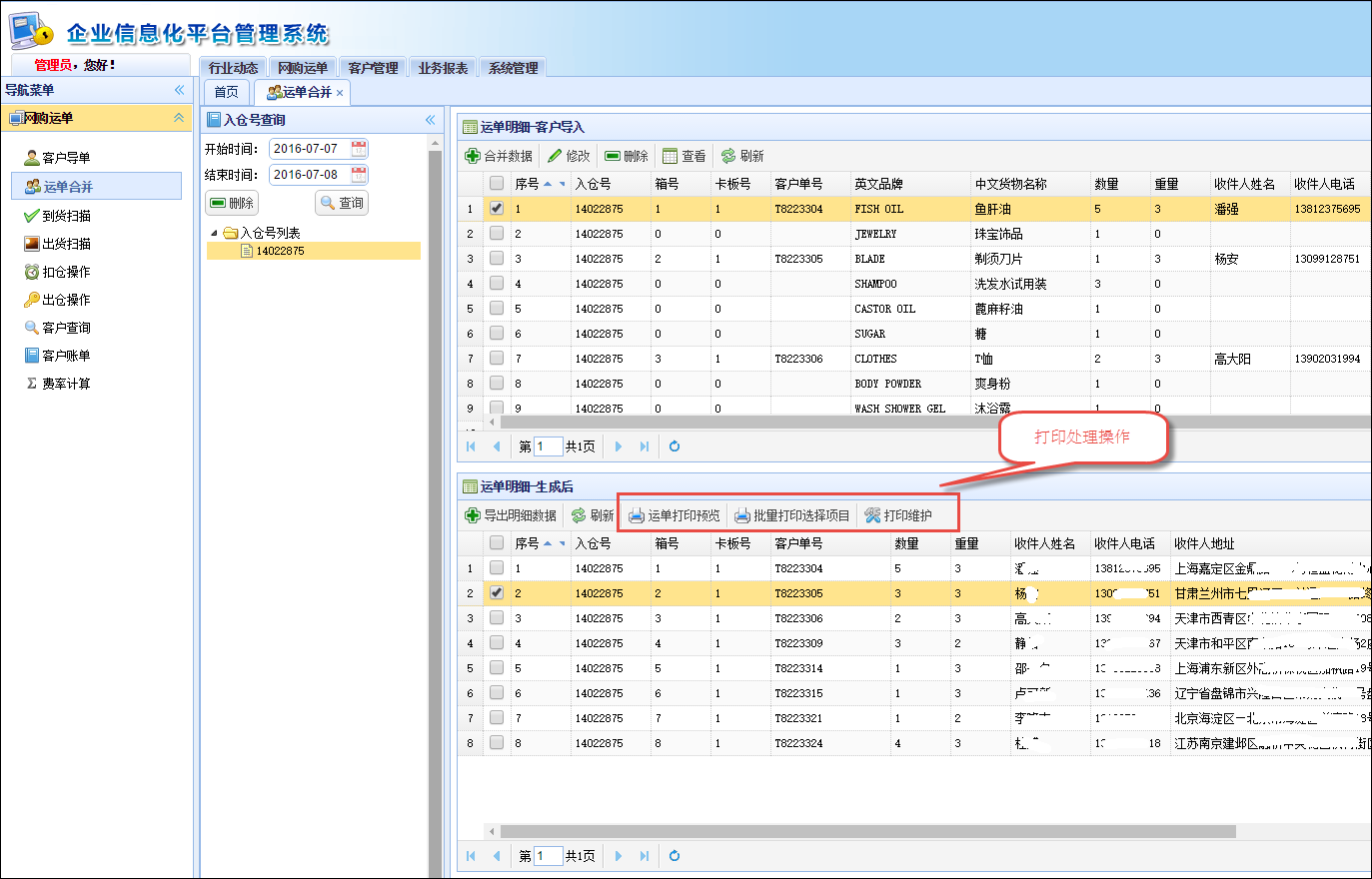
然后在主页面里面设定打印的操作功能按钮进行处理,下面是我们基于EasyUI的Web框架界面效果。

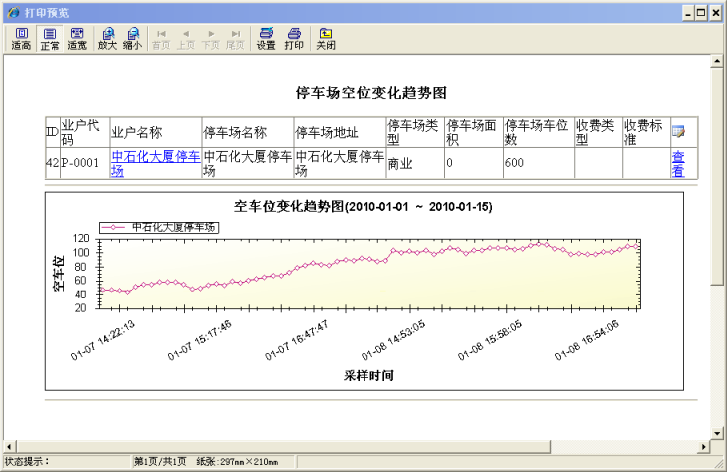
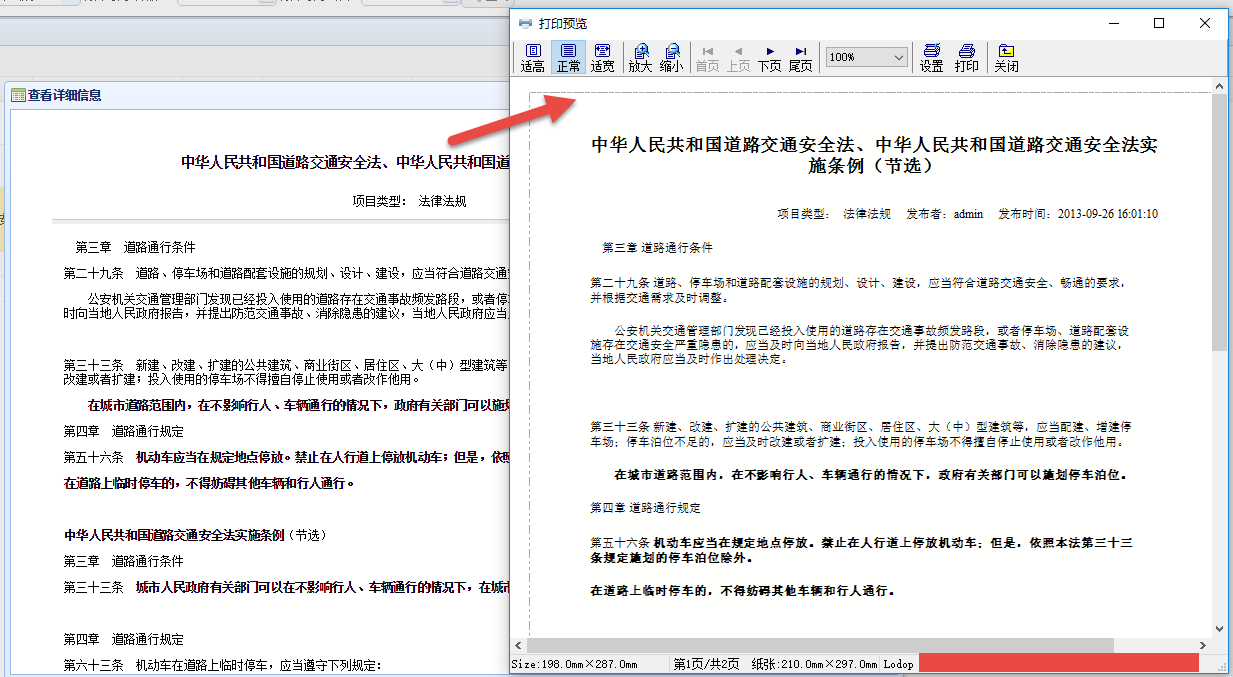
打印预览界面如下所示,实际打印的时候,我们可以设定不打印背景图片。

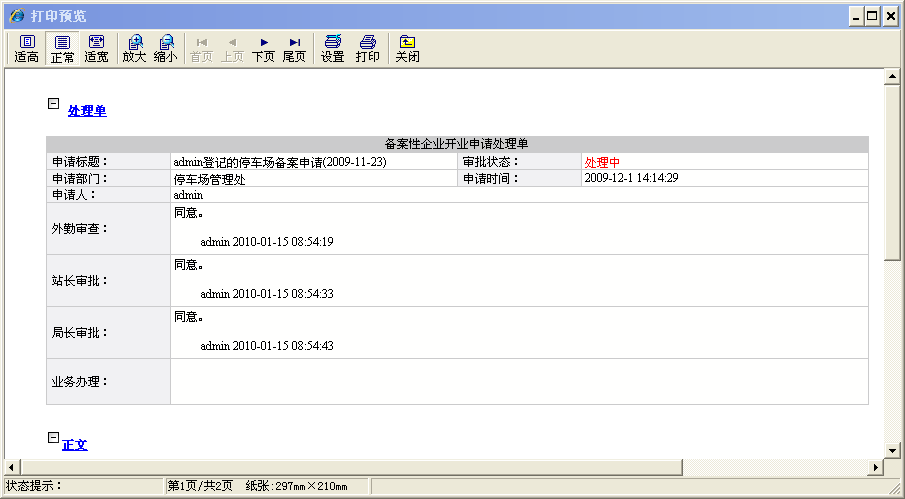
如果是常规打印,那么他们的界面和我们看到的页面内容非常接近,如下所示。

参考代码如下所示。
@*添加对LODOP控件的支持*@
以上就是基于新版云打印控件C-Lodop的使用效果和代码,希望对大家有所帮助。
本文转自博客园伍华聪的博客,原文链接:,如需转载请自行联系原博主。